16 August 2012
in
Apple and
Coding
Viele Programme bieten Shortcuts an um schnell und einfach
verschiedenste Dinge zu erledigen, sei es einen neuen Tab oder ein neues
Fenster zu öffnen oder schnell einen neuen Tweet verfassen. Das Problem
ist nur, dass die meisten Programme für diese Aktionen keine globalen
Keyboard-Shortcuts bereitstellen. Wenn ich also grade in meinem Browser
bin und schnell zu einem neuen iTerm-Fenster wechseln will, muss ich
erst die App in den Vordergrund holen und dann das Fenster öffnen.
Zum Glück kann man sich mit Hilfe von Apples Automator und ein wenig
Applescript relativ schnell so eine Funktionalität selbstbauen.
Schritt 1: Automator
Automator selbst ist ein für versiertere Benutzer
relativ unbrauchbar, es erlaubt einem aber sogenannte Services zu
erstellen -- Systemdienste, die Bestimmte Aktionen ausführen können, zum
Beispiel eine markierte Datei als Anhang einer neuen Mail erzeugen, oder
ähnliches
Automator findet ihr unter Applications.
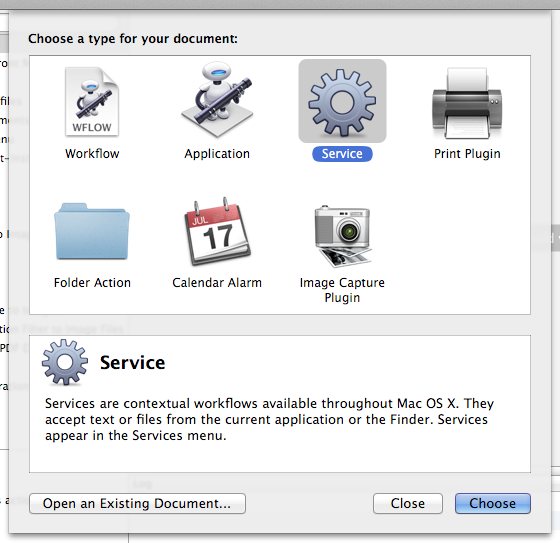
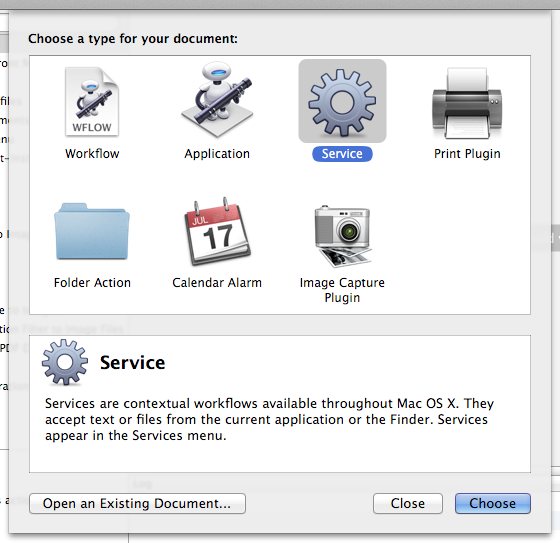
Start
Beim Start von Automator werdet ihr von einem netten
Installassistenten begrüßt. Wählt dort Service aus und bestätigt.

Dann seht ihr ein 2-geteiltes Fenster. Links die sogenannte Library, wo
ihr Modul-artig einzelne Befehle oder Actions findet; auf der rechten
Seite hab ihr euren Workflow für den Dienst den ihr gerade bearbeitet.
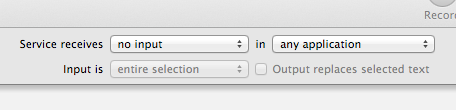
Einstellungen setzen
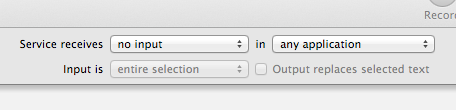
Default-mäßig geht Automator davon aus, dass ein Service einen Input in Form von makierten Text bekommt, da wir aber nur
ein Programm starten wollen, ist das relativ unnütz, daher wählt in der
rechten Spalte über eurem Workflow bei "Service receives selected
[text]" no input aus. "[any application]" sollte weiterhin makiert
sein, da ihr ja wollt, dass euer Service überall funktioniert.

Action hinzufügen
Sucht in der Action-Library nach "Apple" und zieht
"Run Applescript" nach rechts in euren Workflow.
Schritt 2: Applescript
Applescript ist eine stark gewöhnungsbedürftige
Scriptsprache um u.a. GUI-Elemente in MacOS scriptbar zu machen.
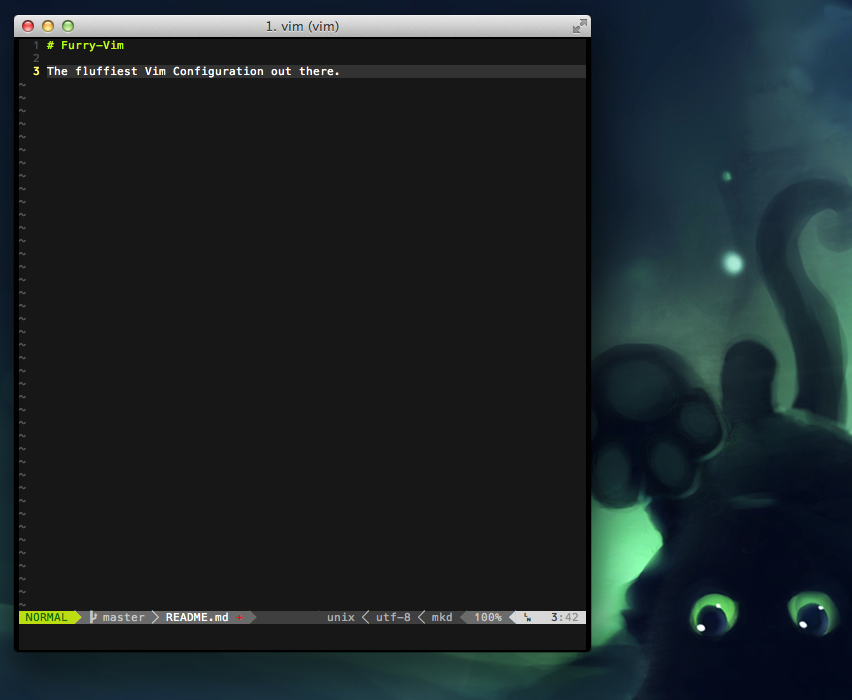
Um iTerm mitzuteilen, dass es jetzt doch bitte ein neues Fenster öffen
soll, müsst ihr in die "Run-Applescript"-Action folgenden Code
hinzufügen:
on run {input, parameters}
tell application "iTerm"
activate
-- Create a new terminal
set myterm to (make new terminal)
-- ... and go on with this one
tell myterm
-- Launch new session
launch session "Default"
end tell
end tell
return input
end run
Relativ simpel.
Jetzt müsst ihr euren Service noch speichern, wählt dazu einfach einen
passenden Namen aus, in diesem Fall zum Beispiel "Neues iTerm-Fenster
öffnen".
Schritt 3: Keyboardshortcut einstellen
Eigentlich kann man unter Mac
OS keine Apps via Keyboardshortcut öffnen, ausser die App supportet das
spezifisch. Services auf der anderen Seite sind genau darauf ausgelegt,
entweder per Rechtsklick oder eben Tastaturkürzel benutzt zu werden.
Um eurem neuen Service ein Tastaturkürzel zu geben, öffnet die System
Preferences, geht auf Keyboard, wählt den Reiter Keyboard-Shortcuts aus,
und sucht im linken Menü Services. Jetzt sucht rechterhand euren Service
(sollte ganz unten in der Liste sein) und klickt auf "add Shortcut".
Jetzt einfach euren gewünschten Tastaturbefehl hinzufügen und fertig!
Noch mehr Spaß mit Services
Abgesehen von Applescript können Services
noch ganz andere Dinge, zum Beispiel auch Shell-Scripte ausführen.
Hier ist zum Beispiel ein Shellscript, welches an und ausschaltet, ob im
Finder (und auf dem Desktop) versteckte Dateien gezeigt werden:
if [[ `defaults read com.apple.finder AppleShowAllFiles` == ``]]; then
defaults write com.apple.finder AppleShowAllFiles -bool false
else
defaults write com.apple.finder AppleShowAllFiles -bool true
fi
killall Finder
Dabei wird der Finder allerdings neu gestartet. (Alte Finderwindows
sollten sich aber an der selben Stelle wieder öffnen).
28 July 2012
in
Apple and
Coding
Diese Woche ist Apples neues Betriebssystem Mac OS X 10.8 Mountain Lion veröffentlich worden und selbstverständlich habe ich das Update noch direkt am Mittwoch durchgeführt.
Kauf und Installation:
Erste freudige Überraschung: Das OS ist noch mal knapp 5 Euro günstiger als vor einem Jahr, Mountain Lion ist für 15,99€ in Deutschland erhältlich; wieder ausschließlich über den Mac App Store. Der relativ große Download (~4 GB) war über das Uninetz schnell geladen, mein manuelles Backup auf eine externe USB-Festplatte hat deutlich länger gedauert, als das Laden des OS.
Eigentlich hatte ich vorgehabt einen Clean-Install zu machen, da Mountain Lion aber mich nicht gefragt hat, habe ich erstmal einfach ein Update gemacht (Clean-Install ist halt immer noch nachträglich möglich). Das Update an sich verlief relativ schnell (etwa 30 Minuten) und bis jetzt laufen (fast) alle meine Programme einwandfrei.
Einziges Problem stellte für mich Macports dar. Bis jetzt laufen zwar noch alle Terminal-programme einwandfrei, allerdings konnte ich keine neuen Programme installieren, da die XCode Commandline-Tools nichtmehr installiert waren. Also AppStore auf, XCode updaten, XCode starten, ⌘-; und Commandline-Tools installieren -- ja ne. XCode wollte sie nicht installieren, da mein (kostenloser) Developer Account nicht gültig sei. 2 Tage später ging der Download aber ohne diesen Fehler und die Tools ließen sich ohne Probleme nachinstallieren. Macports selber hat aber dennoch Probleme, da die aktuelle Macportsversion noch nicht für Mountain Lion ausgelegt ist; Hoffentlich werden diese Probleme auch bald behoben.
Neues OS, neue Feature
Abgesehen von Macports lief aber alles bis jetzt problemlos. Erste Änderung, die mir aufgefallen ist, sind die neuen Statuslämpchen für aktive Apps.  Im Gegensatz zu dem ehemals runden Lämpchen hat man jetzt eher einen Strich. Sieht gut aus, ist komplett irrelevant, war aber tatsächlich das, was mir als erstes aufgefallen ist.
Im Gegensatz zu dem ehemals runden Lämpchen hat man jetzt eher einen Strich. Sieht gut aus, ist komplett irrelevant, war aber tatsächlich das, was mir als erstes aufgefallen ist.
Neue Apps
Es gibt jetzt die vom iPhone/iPad bekannten Apps Notes und Reminder in Mountain Lion. Gerade auf Reminders habe ich mich gefreut und bin -- naja mittelbegeistert. Jetzt funktioniert der Sync und die parallelen Erinnerungen, aber in den ersten Stunden war der iCloudsync extrem unzuverlässig. Im Moment steigt meine Freude über diese App langsam wieder, da selbst das "Snooze" gesynct wird, also wenn man einen Reminder auf dem Mac Snoozed, dann ausschaltet, kommt der Snooze auf dem iPhone an. Sehr schön.
Notes ist genauso unbrauchbar wie auf dem iPhone, ich benutze immer noch iA-Writer um Notizen zu machen oder längere Blogposts zu schreiben.
Neue Features
Eines der schönsten Features der über 200 neuen Features von Mountain Lion ist sicherlich das Notification Center. Ich vermisse zwar noch irgendwie einen Sync von Notifications (so das zum Beispiel Notification von sagen wir Adium auch aufm Handy ankommen), aber prinzipiell finde ich es schon sehr wichtig, dass es so etwas endlich gibt, da es vorher ja nur über Growl möglich war Systemweite Nachrichten zu haben. Damit Programme, die Growl- aber keine Notificationcenter-Unterstützung haben, trotzdem im Notificationcenter angezeigt werden können, gibt es die kleine App Hiss, welche Growl ersetzt, indem es Growlnachrichten ins Notificationcenter schickt.
Das 2 Feature was ich bereits ausgiebig getestet habe ist AirPlay Mirroring. Besitzter eines AppleTV können damit den Bildschirminhalt ihres Macs über das lokale Netzwerk auf dem Fernseher anzeigen lassen -- inklusive Ton. Das funktioniert auch über WLAN so gut, dass ich rukelfrei 720p-Filme mit VLC absplielen und auf Anlage und Fernseher anschauen und hören konnte. Die Einrichtung ist kinderleicht mit 2, 3 Klicks erledigt.
Erster Eindruck
Mountain Lion fühlt sich schneller an, als sein Vorgänger. Viele der neuen "Features" sind nicht atemberaubend, aber trotzdem schön, dass es sie gibt. Grundsätzlich kann man darüber streiten, ob Mountain Lion wirklich ein "neues" Betriebssystem ist, oder nur ein Update für Mac OS X Lion, aber der geringe Preis von 15,99 rechtfertigt einen kauf nun wirklich. Aber Grundsätzlich: Wer's braucht ;)
22 July 2012
in
Coding and
Uberspace
Dieser Blog ist eine statische Webseite, generiert mit Jekyll und gehostet auf Uberspace. Das heist, (fast) kein PHP, definitiv keine Datenbank, keine Seite, die erst bei Aufruf generiert werden muss. Man verspricht sich davon schnellere, belastbarere Seiten. Alles was man braucht ist eigentlich ein Webserver und irgendein Computer auf dem Ruby oder Python installiert ist. Bei Uberspace liegt beides vorinstalliert mit dabei -- die perfekte Nerdumgebung für eine Nerdsoftware die Nerdwebseiten generiert.
Warum Jekyll
oder: warum einen statischen Blog?
Grundsätzlich gilt: Man will eine Webseite so statisch wie möglich haben. Einerseits bringen statische Webseiten nur minimale Anforderungen an den Server -- man braucht keine Datenbanken, kein PHP, MySQL, oder ähnliches. Dadurch sinken die Hardwareanforderungen an den Server immens. Andererseits führt das abhanden sein von Datenbank dazu, dass die Webseite wesentlich schneller ausgeliefert werden kann -- sie muss nicht bei jedem Seitenaufruf neu generiert werden.
Doch es gibt auch eindeutige Nachteile. Viele Webseiten heutzutage verlassen sich auf dynamischen Inhalt, sei es um einen Blog mit Kommentaren zu betreiben, oder um ein Wiki oder Forum zu betreiben. Solche Sachen sind schwer realisierbar ohne eine Datenbank -- schwer aber nicht unmöglich. Gerade Blogs sind vergleichsweise einfach statisch zu erzeugen. Hier ist der Moment wo Jekyll zum Einsatz kommt.
Jekyll is a simple, blog aware, static site generator. It takes a template directory (representing the raw form of a website), runs it through Textile or Markdown and Liquid converters, and spits out a complete, static website suitable for serving with Apache or your favorite web server. This is also the engine behind GitHub Pages, which you can use to host your project’s page or blog right here from GitHub.
So steht es im GitHub-Repository von Jekyll. Einfach gesagt: Jekyll nimmt den dynamischen Inhalt eines Blogs, also eine Startseite mit immer den aktuellen Beiträgen, Kategorieseiten, und die Beiträge an sich und baut daraus eine statische Webseite. Vorteil davon ist, dass man dynamische Inhalte haben kann und trotzdem eine Statische Webseite hat. Der Nachteil liegt auf der Hand: Die Seite muss bei jeder Änderung neu genieriert werden -- ein Prozess der Automatisiert werden kann, aber dennoch gemacht werden muss.
Für wen ist Jekyll?
Jekyll ist eigentlich das perfekte Blogsystem für den Experimentierfreudigen Nerd. Man hat unendliche Freiheit über das Design der Webseite und mit wenig Aufwand und Erfahrung in HTML und CSS hat man eine Präsenz, welche leicht mit Wordpressblogs mithalten kann.
Für wen ist Jekyll nichts?
Leute, die wenig Ahnung von HTML und CSS haben und die nicht wissen, was ein Terminal ist, sollten die Finger von Jekyll lassen, denn auf Dauer wird man um deren Benutzung nicht umher kommen.
Alternativen?
Jekyll ist nur ein System aus einer Reihe von kleinen, statischen Bloggeneratoren. Ich habe nicht alle ausprobiert, möchte aber der Vollständigkeit halber eine Liste der alternativen kurz angeben:
Octopress: Basiert auf Jekyll, entfernt nur die Notwendigkeit, sich HTML/CSS, Config, etc auseinanderzusetzen. (Ist aber auch bloated ;) )
Octopress is a framework designed by Brandon Mathis for Jekyll, the blog aware static site generator powering Github Pages. To start blogging with Jekyll, you have to write your own HTML templates, CSS, Javascripts and set up your configuration. But with Octopress All of that is already taken care of. Simply clone or fork Octopress, install dependencies and the theme, and you’re set.
Hyde: Ähnlich wie Jekyll, nur für Freunde von Python.
Hyde is a static website generator powered by Python & Django. Hyde supports all the Django template tags & filters and even has a few of its own. The built-in web server + auto-generator provide instant refresh and unlimited flexibility.
Pelican: Ähnlich wie Octopress (also mit vorhandenem Themes), nur für Freunde von Python.
Cyrax: Die Mischung aus Jekyll & Hyde. Auch in Python.
Cyrax is a static site generator using Jinja2 template engine.
It's inspired from Jekyll and Hyde site generators and started when I realized that I'm dissatisfied with both of them by different reasons. When I tried to come up with name I remembered my favourite character from Mortal Kombat 3 so here we go.
Umm, noch mindestens 10 Andere. Doch das sind die mir bekanntesten.
Alle diese Systeme haben gemeinsam, dass sie HTML, CSS und Markdown (oder Textile, etc.) Dateien nehmen und daraus einen statischen Blog generieren. Für welches man sich entscheidet, ist letzten Endes eine persönliche Entscheidung.
Jekyll installieren
Die Installation von Jekyll ist ziemlich einfach und kann fast analog auf allen Systemen ausgeführt werden. Dabei muss Jekyll nichtmal auf dem Server laufen, sondern braucht nur lokal installiert zu sein, in dem Fall muss die erzeugte Webseite dann manuell hochgeladen werden. Mit Uberspace und Git lässt sich die Verwalltung der Webseite jedoch wesentlich vereinfachen, darum sollte man Jekyll sowohl lokal auf seinem Rechner alsauch auf dem Server installieren, die Installation ist dabei fast analog
Ruby Version checken
Grundvoraussetzung ist das vorhanden sein von mindestens Ruby 1.9.1. Da auf den Servern von Uberspace noch standardmäßig die Version 1.8.* installiert ist, muss man eine neuere Version hinzufügen. Dazu muss man Ruby nicht neu installieren, sondern nur die Version 1.9.3 zum PATH hinzufügen:
[helga@helium ~]$ cat <<'__EOF__' >> ~/.bash_profile
export PATH=/package/host/localhost/ruby-1.9.3/bin:$PATH
export PATH=$HOME/.gem/ruby/1.9.1/bin:$PATH
__EOF__
[helga@helium ~]$ . ~/.bash_profile
Jetzt könnt ihr mit ruby --version die Version kontrollieren.
Lokal ist die Installation von der neueren Rubyversion abhängig vom verwendetem Betriebssystem.
Jekyll herunterladen und installieren
Die Restliche Installation ist ziemlich schnell erledigt und kann analog auf jedem Linux oder Mac ausgeführt werden. Mit
[helga@helium ~]$ gem install jekyll
ist Jekyll installiert und mit
[helga@helium ~]$ easy_install pygments
ist das Pythonscript, welches das Syntaxhighlighting übernimmt, installiert.
Jekyll verwenden
Grundsätzlich sind nach dem Wiki von Jekyll nur 4 Schritte notwendig, um eine Webseite zu erstellen:
- Grundstruktur einer Jekyll-Seite erstellen
- Beiträge schreiben oder importieren
- Webseite erstellen und begutachten
- Webseite auf den Webserver bringen
Gerade der 1. Schritt stellt vermutlich die größte Herrausvorderung dar.
Grundstruktur einer Jekyll-Seite
Ein Jekyll-Projekt ist letztenendes nichts anderes als eine Bestimmte Ordnerstruktur:
_config.yml
_includes/
head.html
_layouts/
default.html
_posts/
2012-07-23-Jekyll-auf-Uberspace.markdown
index.html
Die Struktur ist eigentlich ziemlich selbsterklärend
_config.yml
In der _config.yml sind die Einstellungen für Jekyll gespeichert. Unter anderem wo die Webseite erstellt werden soll, oder ob Jekyll einen Lokalen Entwicklungswebserver starten soll.
_includes/
In diesem Ordner liegen häufig verwendete Stückchen einer Seite, welche mithilfe von z.B: {% include file.ext %} in jede Datei eingebunden werden können. Zum Beispiel eine Navigation, welche auf jeder Seite ist.
_layouts/
Hier liegen die Templates der Webseite. Jede Datei und jeder Posts muss angeben, in welches Template er eingebunden werden soll.
_posts/
Hier liegen die einzelnen Blogposts der Seite. Jekyll generiert für jeden dieser Posts eine Seite mit angegebenen Layout und stellt eine Liste zur verfügung, mit der man z.B. die letzten 10 Beiträge auf einer Startseite anzeigen kann.
Der Rest
Jede Datei ausserhalb von _include/ und _layouts, die von Jekyll verarbeitet werden soll, braucht eine sogenannte YAML Front Matter welche Jekyll sagt, was es mit dieser Datei machen soll:
Diese Information muss mindestens enthalten, welches Layout für die Datei verwendet werden soll. Wenn in der index.html also steht, dass das Layout default verwendet werden soll, dann schaut Jekyll im _layouts/-Ordner nach und verbindet den Inhalt aus index.html mit dem entsprechenden Layout.
Diese Layoutdateien können sehr nützlich sein, wenn man z.B. underschiedliche Designs für Blogposts und Seiten haben will (Seiten haben, z.B. keine Kommentare oder keinen Author). Ein ganz einfaches Layout könnte z.B. so aussehen:
1 <!DOCTYPE html>
2 <html>
3 {% include head.html %}
4 <body>
5 {{ content }}
6 </body>
7 </html>
Bei diesem Beispiel würde {% include file.ext %} durch den Inhalt der Datei file.ext im Ordner _includes/ ersetzt werden. An Stelle von {{ content }} wird der Inhalt der Datei eingesetzt, welche dieses Layout verwenden will.
Auch wenn es auf den ersten Blick etwas ungewohnt und verwirrent wirken mag, ist es sinnvoll soviel wie Möglich von einander zu trennen. So kann man zum Beispiel unterschiedliche Layouts haben für Blogposts und Seiten, beide wollen aber dieselbe Navigation und denselben Head haben, so macht es sinn, für Navigation und Head Dateien in _includes/ anzulegen und Sie dynamisch einzubinden.
Liquid
Jekyll behandelt Dateien in 2 Ebenen. Zuerst interpretiert es alle Dateien als Liquid-Dateien, erst dann interpretiert es sie als HTML oder Markdown-Dateien. Liquid ermöglicht es Jekyll überhaupt erst dynamisch zu sein. Liquid ist im Endeffekt eine kleine Programmiersprache mit einfachen Befehlen:
{% include file.ext %}
{{ post.url }}
{% if post.title == '' %}
Kein Titel!
{% else %}
es gibt einen Titel: {{ post.title }}
{% endif %}
Durch diese Befehle kann man zum Beispiel eine Startseite kreieren, welche alle Posts chronologisch Anzeigt:
1 ---
2 layout: default
3 ---
4 {% for post in site.posts %}
5 {% assign content = post.content %}
6 <article>
7 <header>{{ post.title }}</header>
8
9 {{ content }}
10
11 </article>
12 {% endfor %}
Jekyll stellt uns in dem Array site.posts eine Liste mit allen Posts aus _posts/ bereit, welche wir mithilfe einer einfachen Liquid-For-Schleife nacheinander anzeigen können. Es gibt noch mehr solcher Variablen, die Jekyll uns bereitstellt, z.B: page.url in der die aktuelle URL der Seite steht, oder page.date in der das Datum der Seite steht. Eine genauere übersicht findet ihr wie immer im Wiki von Jekyll.
Beiträge schreiben oder importieren
Die Beiträge, oder Posts einer Jekyll-Seite werden standardmäßig in Markdown geschrieben. Markdown ist eine Markupsprache, welche es ermöglicht, schnell und einfach HTML-Seiten zu schreiben.
Durch einfaches Schreiben von dem hier:
# Eine Überschrift
## Eine Unterüberschrift
Ein Paragraph mit ganz ganz ganz viel Text,
soviel, dass es keiner mehr lesen kann.
1. Eine numerierte
2. Liste
> Das hier ist ein ganz berühmtes Zitat
von einem ganz berühmten Mann.
wird daraus:
<h1>Eine Überschrift</h1>
<h2>Eine Unterüberschrift</h2>
<p>Ein Paragraph mit ganz ganz ganz viel Text,
soviel, dass es keiner mehr lesen kann.</p>
<ol>
<li>Eine numerierte</li>
<li>Liste</li>
</ol>
<blockquote>
<p>Das hier ist ein ganz berühmtes Zitat
von einem ganz berühmten Mann.</p>
</blockquote>
Damit lassen sich Blogbeiträge wesentlich einfacher schreiben, ohne dass man einen besonderen Editor braucht.
Jeder Beitrag in _posts/ muss einen Namen nach dem Schema YYYY-MM-DD-Titel-des-Blogpostings.markdown haben, ansonsten wird die Datei ignoriert. Daraus zieht sich Jekyll das Datum -- wann der Post veröffentlicht wurde -- und den Titel. Gleichzeitig muss jede der Dateien mit einer YAML-Front-Matter anfagen. Darin muss mindestens das gewünschte Layout stehen, man kann den Platz allerdings auch dazu nutzen, um Kategorien anzugeben, oder den Post als unveröffentlicht zu makieren:
---
layout: post
categories: [Coding, Uberspace]
tags: [a,b,c]
published: false
---
Webseite erstellen
Wenn man ein paar Dateien und Beiträge erstellt hat, sollte man lokal überprüfen, ob alles funktioniert. Dazu erlaubt es Jekyll, einen Lokalen Server aufzumachen, der automatisch die Seite neu generiert, wenn man was geändert hat, so das man die Änderung direkt im Browser nachvollziehen kann. Dazu muss man einfach Jekyll im Stammverzeichniss der Webseite (also da, wo die _config.yml liegt) ausführen:
Jetzt kann man im Webbrowser seiner Wahl unter localhost:4000 seine eigene Seite sehen! Gleichzeit wird einem Auffallen, dass jetzt im Jekyll-Projekt ein neuer Ordner _site/ aufgetaucht ist. In diesem liegt die aus den dynamischen Teilstücken des Jekyll-Projekts generierte, komplett statische Webseite.
Wenn man Jekyll ohne die Parameter --server --auto ausführt, wird nur die Webseite im _site/-Ordner generiert.
Webseite auf dem Websever bringen
Wenn man seine Webseite kreiert hat, reicht es eigentlich schon den generierten Inhalt des _site/-Ordners mit einem (S)FTP-Client seiner Wahl auf den Webserver zu laden. Das heist aber auch, dass man jedes mal aufs neue die Webseite nach dem generieren manuell hochladen muss. Dieser Prozess lässt sich aber relativ einfach automatisieren, wenn man Jekyll auch auf dem Server installiert hat: Mithilfe von Git.
Für diejenigen, denen Git kein Begriff ist: Git ist ein Versionskontrollsystem, d.h. eine Software, mit der man Projekte und Dateien überwachen kann und eine Liste aller Änderungen an diesem Projekt speichert. So kann man, z.B. wenn man einen Fehler gemacht hat, schnell und zuverlässig eine ältere Version wiederherstellen. Git ist insbesondere dazu geeignet von mehreren Personen gleichzeitig verwendet zu werden, ohne dass es zu Konflikten kommt.
Um Git auf Uberspace zu verwenden, braucht man nichts weiter zu tun. Eine genaue Anleitung im Wiki von Uberspace ist dazu erklärt sehr ausführlich wie ihr git verwendet und deshalb wird an dieser Stelle davon ausgegangen, dass ihr diese Anleitung gelesen habt.
Gitrepository initialisieren
Zuerst verwandelt ihr euer Jekyll-Projekt, welches ihr lokal habt, in ein Git-Repository. Führt dazu im Stammverzeichniss des Projektes folgenden Befehl aus.
Dann solltet ihr eine sogenannte .gitignore anlegen, damit nur die 'Rohdaten' der Webseite gespeichert werden und nicht der Inhalt von _site/, da wir den ja automatisch auf dem Server generieren wollen. Dazu schreib einfach in eine Datei
und speichert diese als .gitignore.
Dann fügt ihr alle Dateien des Projektes dem Repo hinzu und commitet diese. Commiten bedeutet, dass ihr den aktuellen Zustand eurer Dateien speichert, git also mitteilt, dass die Dateien so der neuste Stand sind.
$ git add .
$ git commit -m "Erster Commit"
Gitrepository auf Uberspace anlegen.
Auf eurem Uberspace müsst ihr jetzt ein sogenanntes Bare-Repository anlegen, also ein Git-Repo, welches keine Dateien direkt enthält, sondern sozusagen als Git-Server dient.
Dazu loggt ihr euch auf eurem Uberspace via SSH ein und erstellt das Repo mit:
[helga@helium ~]$ mkdir jekyllwebsite.git
[helga@helium ~]$ cd jekyllwebsite.git
[helga@helium jekyllwebsite.git]$ git init --bare
Bei dem Repository was lokal liegt könnt ihr jetzt mit
$ git remote add uberspace ssh://helga@helium.uberspace.de/home/helga/jekyllwebsite.git/
$ git push uberspace master
euren Uberspace-Server hinzufügen und mit git push eure Dateien dorthin schieben. (Natürlich müsst ihr Helga mit eurem Uberspacenamen und Helium mit dem Namen eures Servers ersetzten)
Jetzt habt ihr die Dateien auf eurem Uberspace, jetzt müsst ihr git nur noch sagen, dass es jedes mal, wenn etwas in das Repo gepushed wird, Jekyll ausführt und die Seite in euren HTML-Root geschoben wird.
Automatisches Veröffentlichen mit Git-Hooks
Kahlil Lechelt hat dazu in seinem Blog eine Version eines sogenannten Post-Recieve-Hooks gepostet. Ein Post-Recieve-Hook ist eine Scriptdatei, die von Git ausgeführt wird, wenn in das Gitrepo neue Daten gepushed werden.
Das Verfahren ist bei Kahlil ausführlich beschrieben und kann dort Schritt für Schritt nachvollzogen werden.
Jetzt sollte bei jedem Pushen eures Jekyll-Projekts die Webseite generiert und in euren Webserver verschoben werden.
Fazit, Tips & Tricks
Jetzt wo der Blog fertig ist, liegt es an euch ihn auszubauen. Es gibt zahlreiche Plugins für Jekyll, eine Übersicht sowie noch viel mehr Informationen zu dem was mit Jekyll möglich ist könnt ihr in derem Wiki finden. Ein paar Dinge sollen aber noch vorgestellt werden:
Liquid
Ihr solltet euch schnell vertraut mit Liquid vertraut machen, es bietet einfach zahlreiche Möglichkeiten, wie man seine Seite dynamischer machen kann, durch Schleifen, If-Else-Entscheidungen, etc. Liquid kann aber auch verwendet werden um Syntaxhighlighting zu machen. Dazu müsst ihr Pygments mitinstalliert haben und in der Jekyll-Config aktiviert haben. Dann könnt ihr mit folgendem Code ohne Javascript Syntaxhighlighting realisieren:
{% highlight ruby %}
def foo
puts 'foo'
end
{% endhighlight %}
Plugins
Es gibt wie erwähnt viele Plugins, aber gerade zum Generieren von Kategorie-Seiten hat sich bei mir das generate_categories.rb Plugin von Recursive Design bewährt. Alles dazu findet ihr auf deren Webseite und noch mehr Plugins wie immer im Jekyll-Wiki.
Kommentare
Ganz statisch geht es eben doch nicht: Wenn man Kommentare in seinem Blog haben will, muss man auf irgendetwas dynamisches zurückgreifen. Der von vielen Bloggern genutzte Dienst Disqus kann via Javascript eingebunden werden -- so bleibt die Seite auf dem Server weiterhin komplett statisch, erst im Browser des Users werden die Kommentare vom Javascript nachgeladen. Das heist allerdings, dass der User Javascript angeschaltet haben muss und das die Kommentare ohne direkte Kontrolle bei einem 3. Anbieter liegen.
Eine etwas komplizierte Möglichkeit hohlt die Kontrolle zurück in unsere Hände: Mit nur einer Dynamischen PHP-Seite, können Kommentare semi-statisch in Jekyll eingebunden werden. Matt Palmer hat dazu ein Script geschrieben, bestehend aus einer PHP-Seite, welche ausschließlich(!) das Senden der Kommentare übernimmt und einem Plugin, welches Kommentare mit einem bestimmten Namen und Inhalt aus einem _comments/-Verzeichnis nimmt und bei der Seitengenerierung in die Seite einbindet. Damit erreicht man, dass die Seite, welche Kommentare enthält, vollkommen statisch bleibt, da die Kommentare fest eingebunden sind. Nachteil ist allerdings, dass man die Kommentare - welche einem die PHP-Seite via Mail zuschickt - Manuell zum Git-Repo hinzugefügt werden müssen, was aber auch gleichzeitig als Moderation fungiert.
Die Variante von Matt ist gerade geeignet, wenn man mit wenigen Komentaren rechnet und wir auch auf diesem Blog angewendet.
Betrachen von Webseiten
Man kann viele Ideen für seinen Jekyllblog sammeln, oder Verwirrungen auflösen, indem man sich die Projekte von verschieden Leuten anschaut. Viele Blogs aus dem Jekylluniversum liegen auf Github, man kann sich also den Liquid-Sourcecode ohne Probleme anschauen.
Ein erster Anlaufpunkt für so eine Durchforstung von Webseiten kann dieser Eintrag im Jekyllwiki sein, ihr könnt euch aber auch erstmal den Sourcecode zu dieser Webseite auf Github anschauen.
Fazit
Jekyll ist nerdig, klein und schnell. Man braucht einige Zeit, bis man sich an das gewusel aus Templates, Posts, Plugins gewöhnt hat, aber des bietet einem all die Vorteile von dynamischen schwergewichten wie Wordpress ohne dabei selbst behäbig zu sein. Wenn man über die Einsteigerhürde hinweg ist, hat mein sein eigenes kleines Webseitenprojekt binnen Minuten aufgesetzt -- Perfekt gerade für kleine Webseiten!